2023. 4. 24. 18:24ㆍ개발공부 기강잡자/React | JavaScript | NodeJS

<Udemy 리액트 챌린지 3주차>
이정환 강사님의 강의 '한입 크기로 잘라먹는 리액트'를 수강하고 있습니다.
Udemy에서 진행하고 있는 리액트 챌린지에 참여하며 3주차 미션으로 "섹션 6 React 기본 - 일기장 만들어보기"을 수강한 내용을 정리합니다. 👍
컴포넌트 최적화
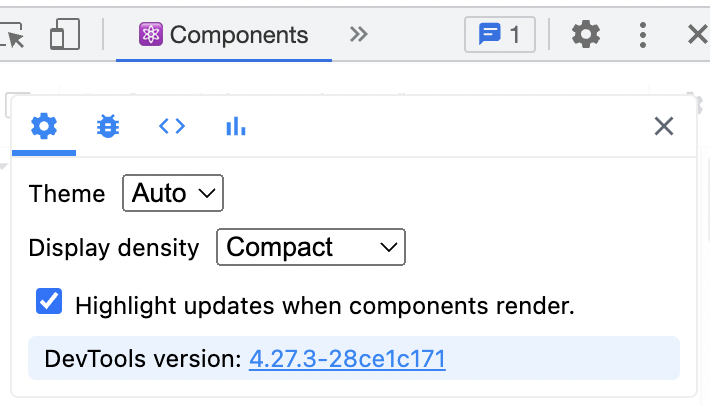
React Developer tool 사용 > 개발자도구 > Component Tab

✅ Highlight updates when components render.
: 리렌더링 되는 컴포넌트를 Highlight 👉 낭비되는 컴포넌트를 확인하자
- 현재 DiaryItem을 삭제할 때 DiaryEditor도 리렌더링 되는 중
→ DiaryEditor가 불필요하게 리렌더링 되지 않도록 컴포넌트를 재사용하도록 수정하자!

(함수형 컴포넌트의 내용이 길어질 때, 함수 전체를 React.memo로 감싸지 않고, 컴포넌트를 export할 때 React.memo 적용 가능)
리렌더링 원인 : 최상위 컴포넌트인 App 컴포넌트의 State인 Data 값이 바뀌면서 App이 리렌더링 됨
→ DiaryEditor에 Props로 전달되는 onCreate 함수가 다시 생성되어 전달되면서 리렌더링이 발생하는 중임!

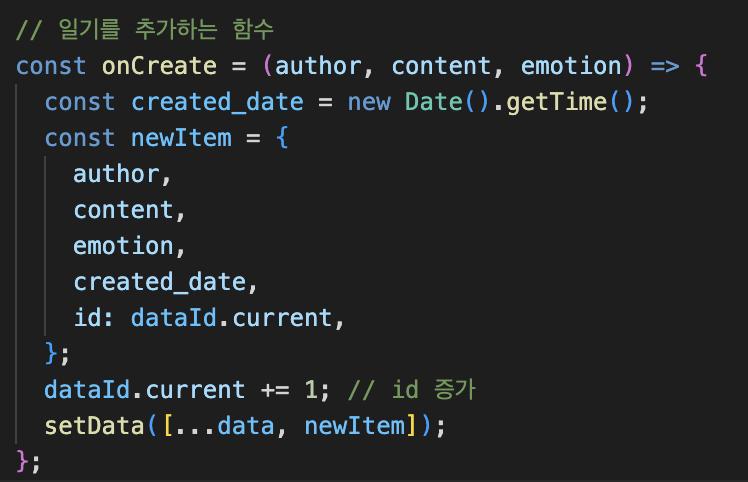
onCreate함수가 새로 생성되지 않도록 하자
✔️ 함수의 결과를 재사용하는 useMemo를 사용하면 안되는 이유
👉 useMemo는 함수 수행의 결과값을 리턴한다.
하지만 DiaryEditor에는 일기 등록 시에 호출할 함수를 전달해야하기 때문에 useMemo 사용 불가능
useCallback
참고 : https://ko.legacy.reactjs.org/docs/hooks-reference.html#usecallback
Hooks API Reference – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
const memoizedCallback = useCallback(
() => {
doSomething(a, b);
},
[a, b],
);👉 Memoization 된 콜백함수를 반환한다!
두번째 인자로 전달된 Dependency Array의 값이 변화하지 않으면, 첫번째 인자로 전달된 콜백함수를 재사용할 수 있도록 한다.
재사용할 함수

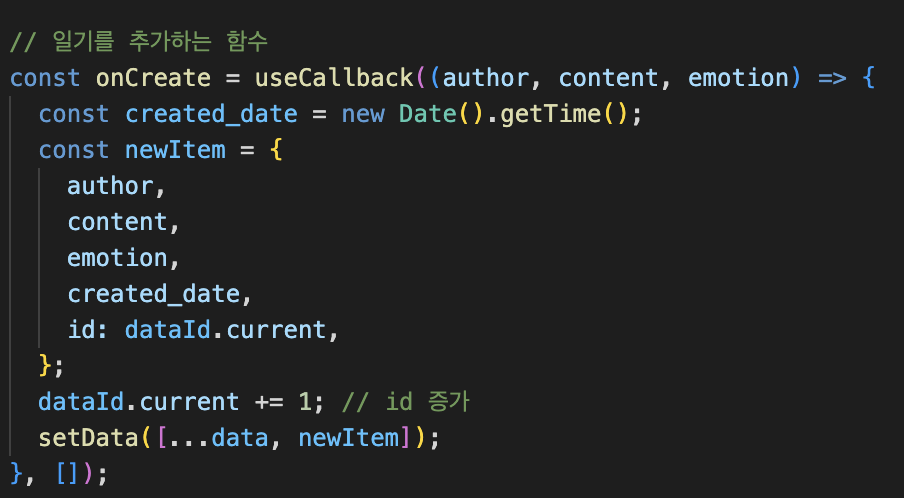
useCallback으로 콜백함수를 재사용할 수 있도록 수정

Dependency Array로 빈 배열 전달 👉 App이 Mount되는 시점에만 onCreate를 생성하도록 한다.
리렌더링되는 문제는 해결된다.
하지만!! DiaryEditor에서 일기를 등록하면 제대로 등록되는지 확인해보면 오류
Dependency Array로 빈 배열 전달했기 때문
> onCreate가 생성됐을 시점엔 Data Status는 빈 배열이었기 때문에, 빈 배열에 새 일기를 추가하고 Data Status에 적용해버림
그렇다고 Dependency Array에 Data Status를 적용하면
> 일기 삭제 시에 Data Status가 변경되기 때문에 또 다시 onCreate가 새로 생성됨 ㅠㅠ
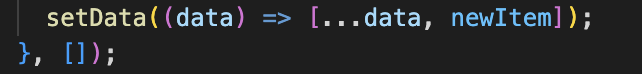
함수형 업데이트 사용
setData에 값 전달 XX
-> 함수를 전달

인자로 최신 Status data를 전달 > 항상 최신의 Status를 인자를 통해 참조할 수 있게 된다!
추가 최적화
리스트 아이템 하나 삭제할 때 모든 아이템이 리렌더 되는 거 수정
컴포넌트 재사용 - React.memo

: props로 전달받은 값이 변경될 때만 리렌더되도록 한다.
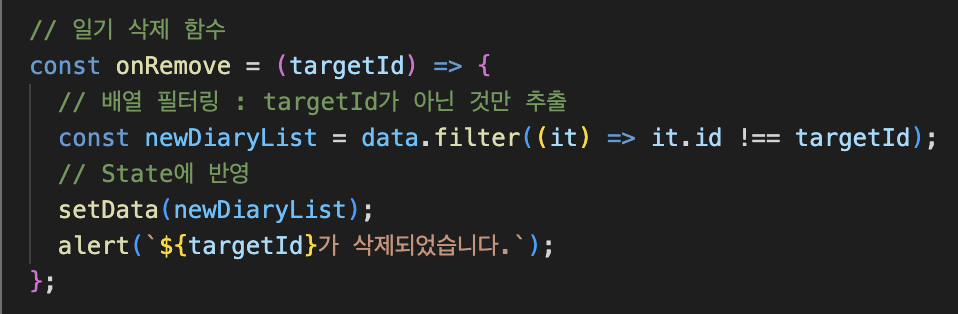
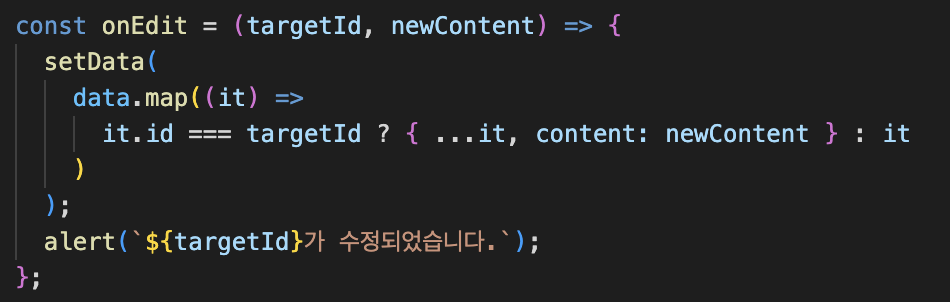
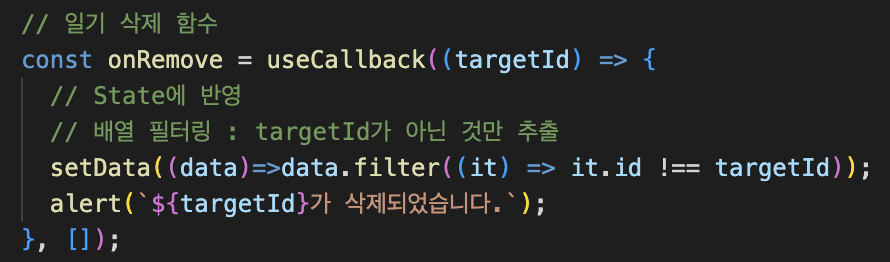
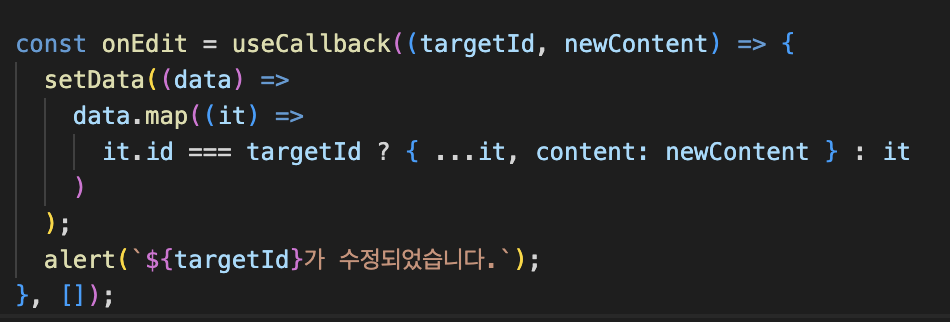
onRemove와 onEdit 최적화
: App 컴포넌트가 리렌더될 때마다 onRemove와 onEdit 가 재생성되지 않도록 한다.
(onRemove와 onEdit가 재생성되면 props가 변경되기 때문에 DiaryItem이 리렌더되기 때문)


👇


컴포넌트 최적화라니!
개발하면서 늘 불필요하게 화면 다시 그리고 하는 부분들을 최적화하고 싶었지만 하는 방법을 몰라서 그냥 방치했었다. 일단은 리액트로는 최적화할 수 있는 방안을 배우게 되어서 기쁘고, 어느 부분을 수정해야하는 건지, 어느 부분이 낭비인지를 파악하게 되어서 리액트가 아니더라도 화면 최적화할 때 매우 유용할 것 같다.
그리고..
오랜만에 강의를 들었더니..저번에 들은 내용이 잘 기억이 안나서 힘들었다.
강의듣는 것도 사실 힘든데 강의 들은 내용을 포스팅까지 하려니 오랜 시간이 걸리니까 자주 안듣게 되는 것 같다.
하지만 포스팅 했기 때문에 또 그걸 참고해서 오늘의 수업을 들을 수 있었기 때문에 포스팅을 포기할 수가 없다...
그냥 오래 걸리더라도 아예 포기하지만 않는다면,,언젠간 완강할 수 있을 것이다...
출처 : Udemy '한입 크기로 잘라먹는 리액트' (이정환)
'개발공부 기강잡자 > React | JavaScript | NodeJS' 카테고리의 다른 글
| [React] Memoization - 컴포넌트 재사용 : React.memo (0) | 2023.04.18 |
|---|---|
| [React] Memoization - 연산결과 재사용 : UseMemo (1) | 2023.04.17 |
| [React] API 호출하고 바인딩하기/React developer tools 소개 (0) | 2023.04.17 |
| [React] React의 LifeCycle (0) | 2023.04.16 |
| [React] React 기본 : 리스트 렌더링/아이템 추가, 삭제, 수정 (0) | 2023.04.15 |